読者
読者プログラミングスキルを身につけて今より収入を増やしたい。初心者は何から始めたらいいの?
こんな疑問にお答えします。
ご紹介する「プログラミングの始め方ロードマップ」を読めば、効率よくプログラミングスキルを身につける方法がわかりますよ。
僕は現役のフリーランスエンジニアで、プログラミングで月50万を稼いでいます。また、プログラミング言語の上級資格「JavaGold」を保有しています。実体験を基にわかりやすく解説しますね。
記事の後半では「プログラミング学習のコツや学習で挫折しないための対策」を解説しました。
プログラミング学習で無駄な遠回りをせず、未経験から市場価値の高いエンジニアになりたい方は、ぜひ参考にしてみてください。


プログラミングの基礎を学ぼう


まずプログラミングの基礎を学習しておきましょう。
プログラミングとは
プログラミングとは、プログラミング言語を使ってコンピューターに命令をすることです。プログラミング言語とは「コンピューターが理解できる言語」のことを指しています。
たとえば人間も言語を使って会話をしますよね。日本人なら日本語を話しますし、中国人は中国語で会話します。それと同じでパソコンに命令するには、プログラミング言語を使います。
主要のプログラミング言語
プログラミング言語はたくさんありますが、主要な言語は以下の通りです。
| プログラミング言語 | 特徴 | よく使われる分野 |
  | Web上にテキストを表示させるための言語 WebサイトやWebアプリ開発全般で使われている | Webサイト制作 Webアプリ開発 |
  | HTMLの見た目を装飾する言語 WebサイトやWebアプリ開発全般で使われている | Webサイト制作 Webアプリ開発 |
  | Webページに動きをつける言語 ポップアップの表示やチャットアプリの リアルタイム通信などで使われている WebサイトやWebアプリ開発全般で使われている | Webサイト制作 Webアプリ開発 |
  | Webアプリ等の裏側の処理を行う言語 コードの記述が簡潔なのが特徴的 スタートアップ企業で採用されやすい | Webサイト制作 Webアプリ開発 |
  | Webアプリ等の裏側の処理を行う言語 セキュリティが強い 大規模システム開発などで採用されやすい Andoroidアプリにも採用されている | Webサイト制作 Webアプリ開発 業務アプリ開発 Androidアプリ開発 |
  | Webサイトの裏側処理を行う言語 Web制作でよく使われている | Webサイト制作 Webアプリ開発 |
  | Webサイトの裏側処理を行う言語 Webアプリ全般、AI開発で採用されやすい | Webサイト制作 Webアプリ開発 AI開発 |
  | iosアプリで採用されている言語 Apple社が開発したiosアプリ専用の言語 | Webサイト制作 Webアプリ開発 iPhoneアプリ開発 |
  | データベースに問い合わせをする言語 顧客の情報を検索や登録、変更や削除等の操作が可 Web開発や業務システム開発全般で使われている | 開発全般 |
初心者はフロントエンドで使われているHTMLとCSS、JavaScriptから始めるのが良いです。これらの言語は大半の開発現場で使われています。
その後はバックエンドで使われる「サーバサイド言語」を一つ学んでいきましょう。サーバサイド言語とは、裏側の処理を担当する言語。RubyやJava、PHPやPython、Swiftなど。具体的な学習手順は後述しますね。
他にもプログラミングでできることを詳しく知りたい方は、以下を読んでみてください。


プログラミングを学ぶメリット


プログラミングを学ぶメリットは下記の通り。
- 手に職がつく
- 将来性がある
- 市場価値が上がる
- 自社サービスを開発できる
- エンジニアに転職できる
- 副業で稼げる
- 会社が潰れても技術は残る
- 収入を伸ばせる
- 論理的思考力が身につく
- 問題解決能力が身につく
- 人生を変えられる
- 自信がつく
- フリーランスになれる
- リモートワークができる
プログラミングスキルを身につけるメリットは、たくさんあります。
プログラミングスキルがあれば需要のある人材になれる
プログラミングのスキルを持つ人は需要があります。いま世の中はIT化が進んでいるにもかかわらず、IT人材が追いついていないからですね。
プログラミングのスキルを身につけることで市場価値が上がり、収入アップを実現した方は多くいます。僕自身、そのうちの一人で、実際にプログラミングで月50万稼げるようになりました。
プログラミングに学歴や才能は不要
たまにプログラミングを習得するのに「学歴や資格、才能がいるのでは?」と思う方がいますが、それは間違いです。必要なのはやる気です。
実際、僕は高卒で学歴や資格は持っていませんでしたし、才能もコネもなかったです。それでも「人生を変えたい」という思いはあったので、やってこれました。学歴や才能がなくても、やる気があればOKです。
プログラミング学習で必要なもの


プログラミングの学習を始めるにあたり、必要なものをみていきましょう。
結論として、以下が必要です。
- プログラミングの目標設定
- 学習期間を決める
- パソコンとネット環境を用意
プログラミングの目標設定をする
プログラミングを学んでどうするのか、目標を決めましょう。目標がないとやる意味を見出せず、挫折しやすいからですね。
もし目標が決まっていない方は、以下を参考にしてみると良いですよ。
- エンジニアに転職する
- 副業で稼ぐ
おすすめは「エンジニアへの転職」です。本業をエンジニアにすれば給料をもらいながらプログラミングを学べるから。たとえば、エンジニアになって2年ほど経験を積んでから独立すれば、月50万くらいは稼げる見込みです。
仮に本業がエンジニアでない場合、本業以外の限られた時間の中でプログラミングを学ぶことになるので、スキルアップするには非効率なんですよね。
とはいえ、全くの未経験からエンジニアに転職するのは、そう簡単にはいきません。多くの企業は、経験者を求めていますし、未経験の場合ならポテンシャルのある人を求めています。
なので未経験でもある程度の一定水準まで、プログラミングスキルを身につける必要があるのです。そうすればエンジニアに転職するハードルを下げられます。
学習期間を決める
プログラミング学習期間の目安は「3ヶ月」でOKです。副業で仕事を取るにしても、エンジニアに転職するにしてもです。なぜならプログラミングは学習に時間をかけても、現場での実践スキルが身につかないからです。
たとえば、サッカーが上手くなりたいのに、リフティングばかりしていても上手くはならないですよね。上達するには練習するのはもちろんのこと、何より試合に出て実践経験を積むことが重要です。
3ヶ月ほど自分でプログラミングを学び、スキルを磨きましょう。その後はエンジニアに転職して実務経験を積み上げていけば、あとは勝手に市場価値が上がっていきます。
パソコンとネット環境を用意する
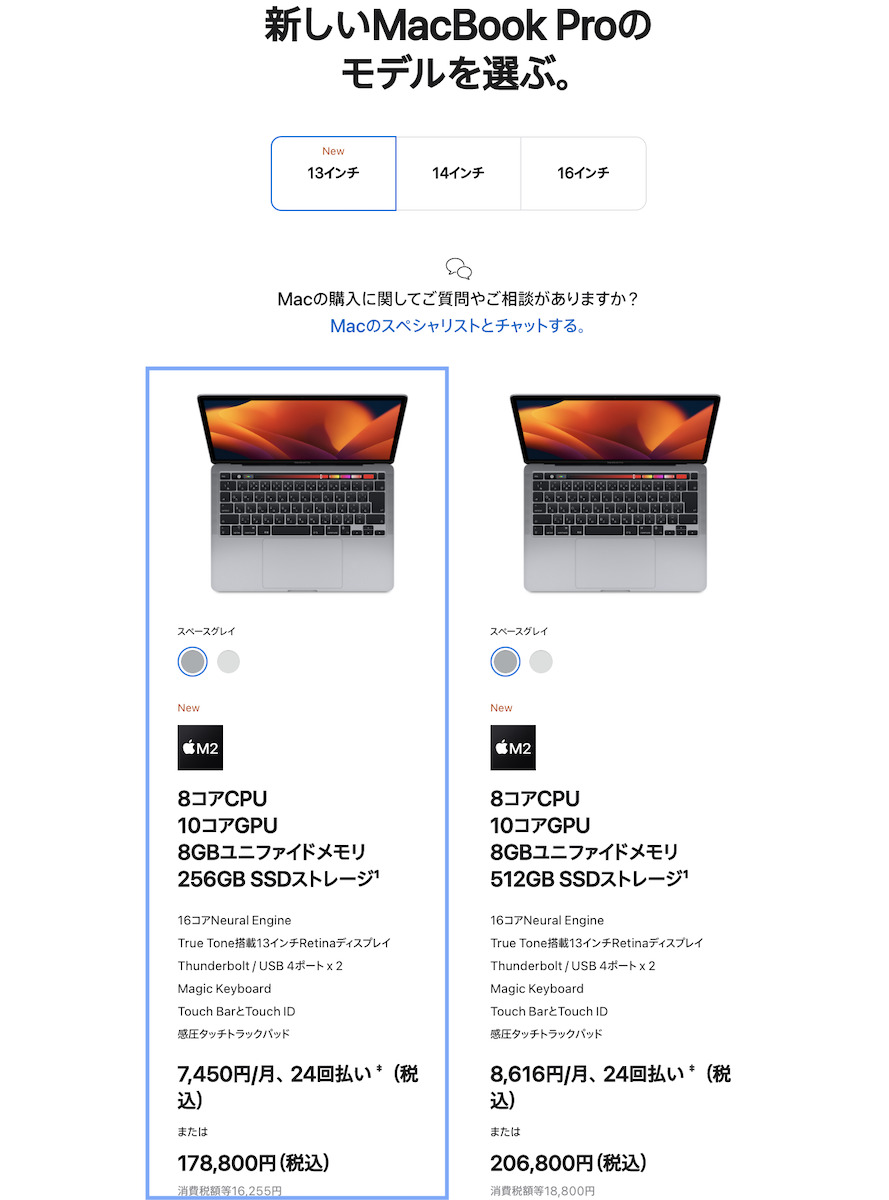
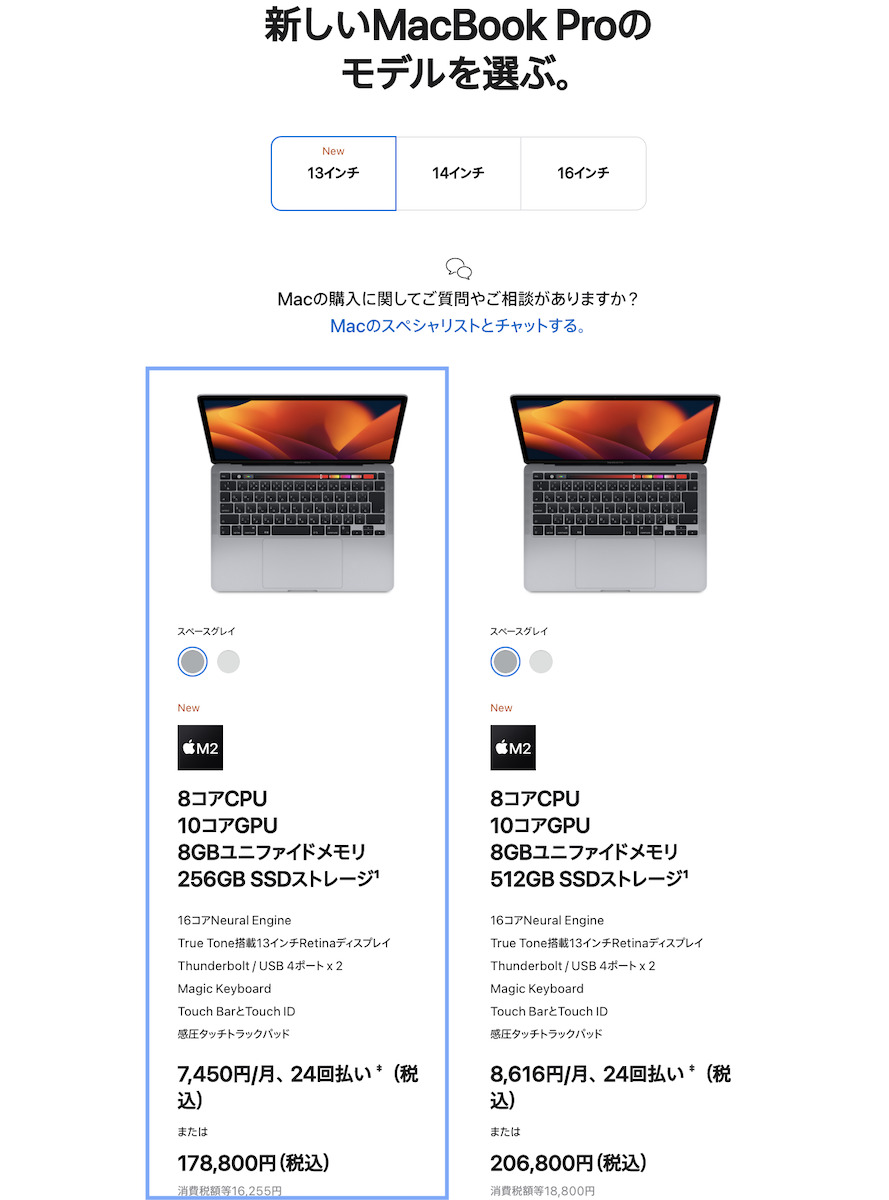
プログラミングをやる上で、パソコンはWindowsかMacであればどちらでも良いです。パソコンをお持ちでない方は、金銭的に余裕があれば、多くのWEB系エンジニアが利用するMacBookPro13インチでOKです。


ネット環境がない方は、これからプログラミングで稼いでいくのであれば必須なので、自己投資として準備しましょう。ちなみにネット回線何にすれば良いかわからない方は、「ソフトバンクエアー」であれば楽に導入できますよ。僕も自宅で使ってますが、工事不要でコンセントに差すだけで使えるので、簡単にネット環境が整えられます。
プログラミング学習の始め方ロードマップ


プログラミングを何から学べば良いかわからない初心者の方でも、これからお伝えする方法を実践すれば、無駄な遠回りをしなくて済みますよ。
以下の手順で学習を始めていきましょう。
- HTML・CSS・JavaScriptを学習する
- Webの基礎を学習する
- サーバーサイド言語を1つ学習する
- フレームワークを学習する
- SQL・データベース基礎を学習する
- ポートフォリオを作る
- ポートフォリオを公開(デプロイ)しよう
HTML・CSS・JavaScriptを学習する
まずは基礎となるHTML・CSS・JavaScriptを学習していきましょう。
| 言語 | 特徴 | よく使われる分野 |
  | Web上にテキストを表示させるための言語 WebサイトやWebアプリ開発全般で使われている | Webサイト制作 Webアプリ開発 |
  | HTMLの見た目を装飾する言語 WebサイトやWebアプリ開発全般で使われている | Webサイト制作 Webアプリ開発 |
  | Webページに動きをつける言語 ポップアップの表示やチャットアプリの リアルタイム通信などで使われている WebサイトやWebアプリ開発全般で使われている | Webサイト制作 Webアプリ開発 |
これらの言語はWebサイト制作やWebアプリ開発など、大半の現場で使われています。プログラミング言語の中でも比較的に学習難易度が低いので、初心者はまずこれらの言語を学習するのが効率的です。
学習は「ドットインストール」でOKです。動画で解説してくれるので、わからないところは停止しつつ、学んでみてください。学習手順としては、以下の2つを進めてみてくださいね。
- Webサイトを作れるようになろう:HTML/CSSが学べる
- Webサイトに動きをつけてみよう:JavaScriptが学べる
ドットインストールは無料でも学べますが、受講できるコースが少ないです。月額1,000円課金すれば全コース学習できますので、課金しましょう。退会はいつでもできます。
Webの基礎を学習する
STEP2で「Webの基礎」を学習していきましょう。プログラミングをする上で、知っておくべき知識になります。
主に以下の点をググりつつ、理解を深めてみてください。
- http/httpsとは
- URLとは
- Webサーバとは
- Webページが表示される仕組み
サーバーサイド言語を1つ学習する
サーバーサイド言語を1つだけ学習していきましょう。
ここでサーバーサイド言語のおさらいです。
| サーバサイド言語 | 特徴 | よく使われる分野 |
  | Webアプリ等の裏側の処理を行う言語 コードの記述が簡潔なのが特徴的 スタートアップ企業で採用されやすい | Webサイト制作 Webアプリ開発 |
  | Webアプリ等の裏側の処理を行う言語 セキュリティが強い 大規模システム開発などで採用されやすい Andoroidアプリにも採用されている | Webサイト制作 Webアプリ開発 業務アプリ開発 Androidアプリ開発 |
  | Webサイトの裏側処理を行う言語 Web制作でよく使われている | Webサイト制作 Webアプリ開発 |
  | Webサイトの裏側処理を行う言語 Webアプリ全般、AI開発で採用されやすい | Webサイト制作 Webアプリ開発 AI開発 |
  | iosアプリで採用されている言語 Apple社が開発したiosアプリ専用の言語 | Webサイト制作 Webアプリ開発 iPhoneアプリ開発 |
HTMLやCSSがWebページの外観を作る言語に対し、サーバサイド言語は裏側の処理を担当します。サーバサイド言語は、言語によってコードの書き方が変わります。
とはいえ、どれも概念が似ているので、1つを極めれば2つ目3つ目と習得しやすくなります。なので初心者はまず、サーバサイド言語の中でも比較的簡単なRubyから入ると挫折しにくいです。Rubyはドットインストールで学べますよ。
フレームワークを学習する
次にフレームワークを学習しましょう。フレームワークとは、アプリを効率よく開発するための骨組みを簡単に構築できるものです。


たとえば、プログラミング言語を使って1から10まで開発するとなると、膨大な時間がかかります。フレームワークを使えば、ある程度の形は一瞬でできあがるので、時短になります。
フレームワークはプログラミング言語によって色々ありますが、初心者はRubyのフレームワーク「Ruby On Rails」でOKです。Railsを学ぶなら、「Railsチュートリアル」一択です。たった1,078円の買い切りで、Railsの全体像が学べます。
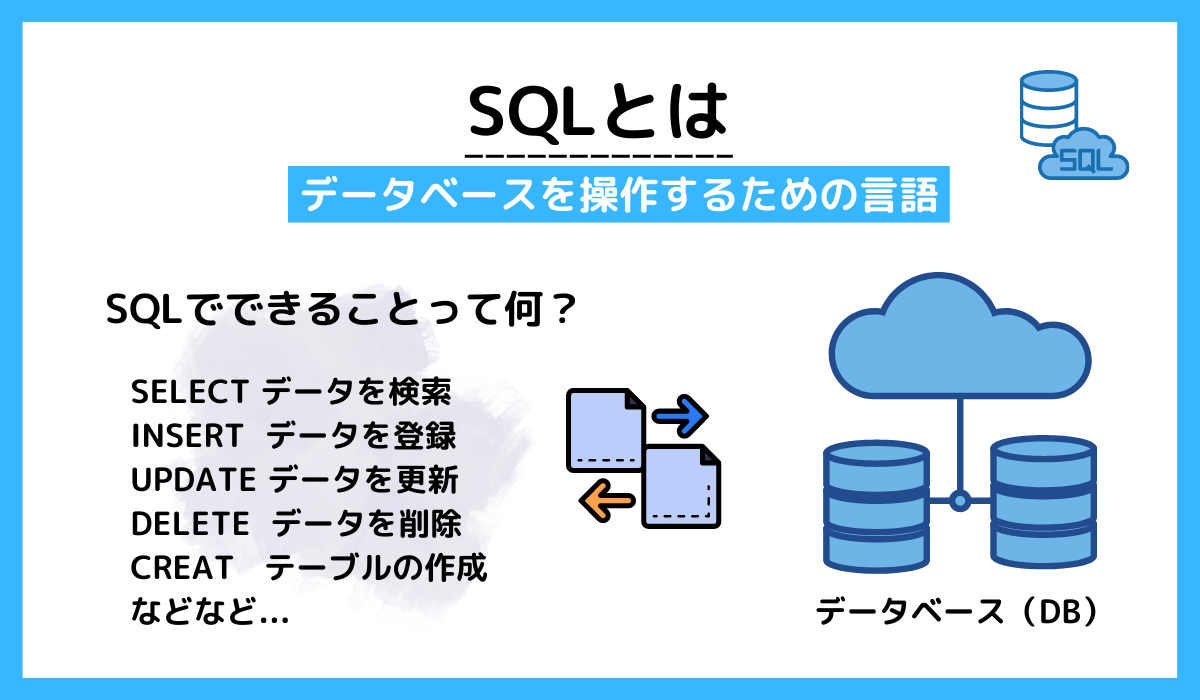
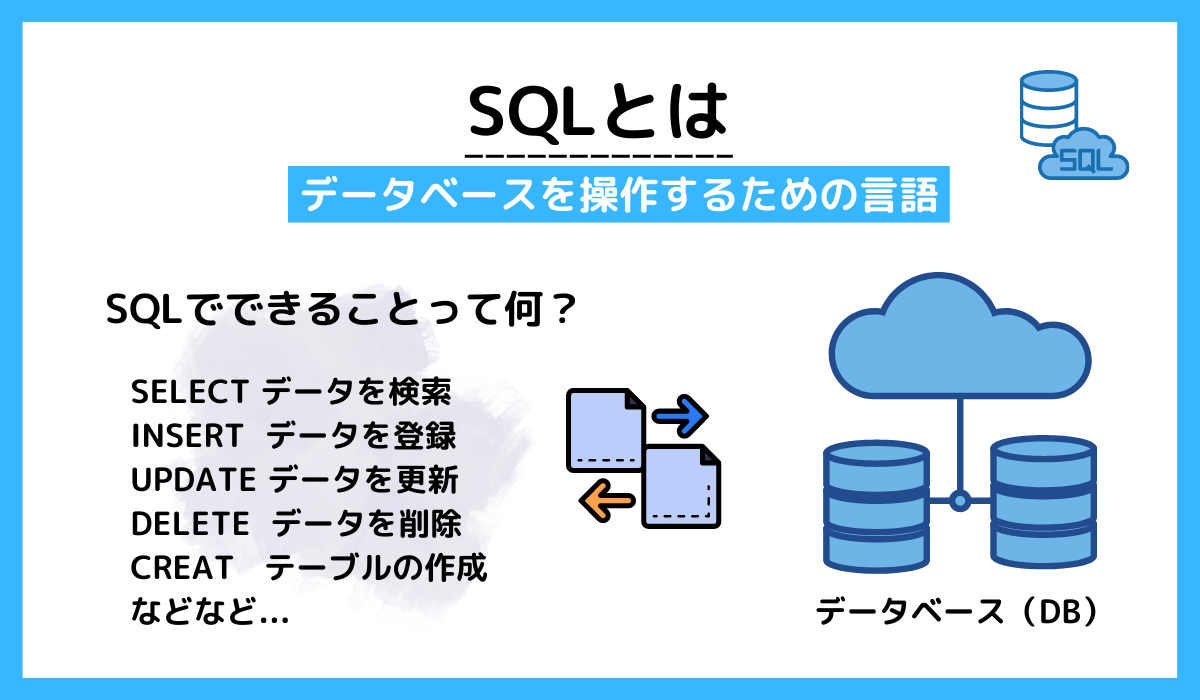
SQL・データベース基礎を学習する
SQLとは、データベースを操作するための言語です。データベースとは、データを格納するためのものです。


WebサイトやWebアプリは、必ずデータベースと連携してデータのやりとりを行います。たとえば、顧客の個人情報や商品情報を保存するなど。
そのデータを操作するためにSQL言語を用います。SQLは多くの現場で使われているので、必須の学習です。SQLを学ぶならドットインストールでOKです。MySQL入門基礎編と応用編がありますので、この2つを学習しましょう。
ポートフォリオを作る
これまで学習した知見をもとに、自分で1からポートフォリオを作ってみましょう。ポートフォリオを作る目的は、エンジニアの面接の際に、担当者に実力を証明するためです。
副業でプログラミングの案件を獲得する際にも、ポートフォリオがあると獲得が有利になります。自分で何かアプリを作ったり、Webサイトの模写をしたりして、成果物を面接で見せます。
たとえば、いくら口で「プログラミング独学しました」といっても、相手には伝わりません。実際にソースコードや完成品をみないと、どのくらい学習したのかがわからないからです。
ポートフォリオがあれば、ソースコードを見ればその人がどのくらいの学習したのかがわかるため、信頼性が高まるのです。といっても、初めは簡単な電卓アプリとかでOKです。ググりながら作るといいですよ。
ポートフォリオの例
どんなポートフォリオを作ればいいかわからない方に向けて、一例をご紹介します。たとえば、以下のような簡単なものを作ると良いですよ。
- 掲示板サイト
- Todoアプリ
- メモアプリ
- Webサイト
- SNSアプリ
- 電卓
上記以外でも、既存のWebサイトを模写してみても良いですね。
ポートフォリオは、プログラミングスクールを活用すれば、プロの講師のサポートを受けながら作成できます。独学で時間がかかりそうな方は、スクールを活用してみると良いですね。
以下で実際に僕も受講したことのあるプログラミングスクールをご紹介していますので、ぜひ参考にしてみてください。


ポートフォリオを公開(デプロイ)しよう
ポートフォリオが作れたら、ネット上に公開しましょう。
- AWS:有料
- Vercel:無料
- GitHubPages:無料
AWSは有料ではありますが、現場で使われていることが多いサービスなので、できればAWSでデプロイが望ましいです。難しければ無料のサービスでもいいので、とりあえずデプロイはしておきましょう。やり方は「ポートフォリオ + デプロイ」などで調べてみてください。
ネット上にあなたのアプリを公開しておくことで、面接の時や案件を獲得する際に、相手に実力をアピールできますよ。
プログラミング学習後はどうすればいい?


プログラミングを学習した後は、エンジニアになるか副業で稼ぐのが良いです。
- エンジニアに転職する
- 副業で稼ぐ
- フリーランスエンジニアになる
1:会社員エンジニアに転職する
プログラミングを学んだ後はエンジニアになるのがおすすめです。エンジニアになれば本業でプログラミングを学べるので実践スキルが身につきます。もしプログラミングの副業をやりたい方は、一旦本業で修行して、そこで得たスキルを使って副業すればOK。
会社員エンジニアとしてキャリアアップしていけば、年収アップも実現できます。エンジニアになった方が、プログラミングのスキルを最大限に活かせますよ。
以下では、エンジニア転職支援付きのプログラミングスクールをご紹介しているので、ぜひ参考にしてみてください。


2:プログラミングの副業で稼ぐ
今の本業を辞めずに副業としてプログラミングをする道もあります。副業でプログラミングをするなら、比較的難易度の低いWeb制作が良いでしょう。
Web制作をするなら以下のスキルがあればOKです。
- HTML
- CSS
- Bootstrap
- JavaScript
- jQuery
- WordPress
- PHP
案件の取り方は、基本的にクラウドワークスなどのクラスドソーシングサイトで応募します。もしくは知人や友人で店舗を経営している人がいれば、店舗のWebサイトを制作させてもらえないかお願いするのもありですね。
Web制作で副業をするのにおすすめのスクール
副業でWeb制作をするためにプログラミングスクールに行くなら、TechAcademyのフロントエンド副業コースがおすすめです。
フロントエンド副業コースは、プログラミングの副業をするために必要なスキルを効率よく学べるだけでなく、実際の案件の受注方法まで教えてくれますよ。
ちなみにTechAcademyは僕も過去に受講したことがあります。僕は1週間無料体験とはじめてのプログラミングコースを受講しました。
TechAcademyはオンライン完結なので、仕事終わりに自宅で学習できます。定期的にメンターと1対1で学習の進捗確認や悩み事の相談等ができる機会があるので、初心者でも挫折しにくいです。
TechAcademyは無料カウンセリングを実施しています。またプログラミング1週間無料体験も実施しています。ひとまず無料なので、一度プログラミングの体験を受けてみてください。
3:フリーランスエンジニアになる
3つ目は、フリーランスのエンジニアになることです。プログラミングを学べばフリーランスのエンジニアになることができます。
具体的には、下記の流れでフリーランスになるのが良いです。
- プログラミングを学ぶ
- 会社員エンジニアに転職する
- 2~3年の実務経験を積む
- フリーランスになる
未経験からフリーランスエンジニアになるには、上記の方法が王道かなと。
プログラミング学習後いきなりフリーランスはNG
プログラミングを学習し、いきなりフリーランスエンジニアになるのはおすすめではありません。なぜなら、実践スキルがないため、仕事をとることが困難だから。
もし取れたとしても1〜2ヶ月程度で案件が終了する、比較的簡単なWebサイト制作のような単価の低い案件ばかりです。案件が終了するたびに次の案件を探さないといけないので、コスパが悪い。
まずは本格的なエンジニアとして会社に就職し、2〜3年の実務経験を得てから独立した方が、長期的にみて安定ですし稼げますよ。
プログラミングの学習方法5選


プログラミングを学習する方法は下記の通り。
- プログラミングの学習サイトを活用する
- プログラミングスクールに行く
- 本で学ぶ
- プログラミング学習動画で学ぶ
- アプリで学ぶ
プログラミングの学習サイトを活用する
プログラミングは無料の学習サイトで勉強するのが効率良いです。学習サイトはたくさんありますので、自分が学びたい言語が学べるサイトを選びましょう。
初心者の方は、下記のサイトは解説がわかりやすいのでおすすめです。
- Progate:プログラミングの基礎をスライド形式でゲーム感覚で学べる
- ドットインストール:解説動画付きでわかりやすく、順序よく学べる
- Paiza:解説動画付きでわかりやすく、順序よく学べる
どのサイトも途中までは無料で学べますが、月額1,000円ほど課金すれば全コースを受講できます。
Progate


Progateは初心者でも分かりやすくスライド形式で解説してくれます。学習を進めていくごとにレベルが上がっていくので、ゲーム感覚でプログラミングを学べます。
Progateは基本無料ですが、無料だと学習できる範囲が狭いので、利用するなら課金しましょう。課金といっても月額1,000円程度ですし、違約金なしでいつでも退会できます。
ドットインストール


すでに当記事でもご紹介した「ドットインストール」です。
ドットインストールは解説付きの動画で学べるので、テキストより理解しやすいです。動画時間は1本当たり分程度なので、細かく区切りながら学習を進めることができます。
基本は無料で学べますが、月1,000円課金すれば全てのコースを受講できます。プログラミングをどの学習方法で勉強しようか迷っている方は、ドットインストールなら実践形式で学べるので、実力がつきやすいですよ。
Paiza


Paizaは解説付きの動画で学べる他、文章問題でプログラミングの練習ができます。基本無料で月額1,000円ほど課金すれば全コース受講できます。
プログラミング初心者はドットインストールで基礎を学んだ後に、Paizaを利用するとより実力を伸ばしていくことが可能です。
Paizaは文章問題があり、自分で問題を考えて解いていくため、プログラミングのコードを考える力が身につきやすいです。そのため中級者になるステップにおいてPaizaは最適です。
プログラミングスクールの無料体験で学習する


TechAcademyの1週間プログラミング無料体験を受講するのも得策ですね。
無料体験で学べる内容は、以下の通り。
- Webサイトの仕組み
- HTMLとは
- CSSとは
- JavaScriptとは
- 変数
- 数値計算
- 条件分岐
僕も過去に、Tech Academyの無料体験を受講したことがあります。プログラミングの基本が身についたのと、自分に適性があるかないか判断できました。無料体験後に有料コースへの無理な勧誘もなかったですし、「何でこれが無料?」というくらいお得でした。
TechAcademyは現役エンジニアと面談できる機会があります。その際にエンジニアになるにあたって不安に思っていることや、気になることを質問してみると良いですよ。
本で学習する
プログラミングに関する書籍はたくさんあります。ただ、初心者はいきなり書籍で学ぶより、まずは学習サイトでプログラミングの基礎を学ぶ方が良いでしょう
というのも、プログラミング関連の書籍は難しい内容が多かったりするので、初心者がいきなり本から入ると挫折しやすいからです。
仮に本で学習するなら、初心者向けの書籍がお勧めです。プログラミングに慣れてきたら、難易度の高そうな書籍にも手をつけていくと良いかと。実際、僕は現役エンジニアになってから、書籍で学ぶことが増えました。
動画で学習する
プログラミングは、有料の動画で学習できます。代表的なサイトは「Udemy」ですね。


Udemyは有料ですが、自分が身につけたいプログラミング言語やフレームワークを「ピンポイント」で学べます。
たとえばRubyを学びたいなら、Rubyを解説している動画を購入すればOKです。値段はピンキリですが、大体2,000円〜10,000円前後で購入できます。
動画によっては2万円以上するものがありますが、よくセールで格安になっていたりするので、そのタイミングで購入するとお得ですよ。僕自身、Udemyには今でもめちゃくちゃお世話になっています。
スマホアプリで学習する
プログラミングはスマホアプリで学習することができます。アプリで学ぶなら、Progate一択ですね。
- AppStore:Progateはこちら
- GooglePlayStore:Progateはこちら
iPhoneやAndroidにProgateを入れておけば、隙間時間に独学できます。僕は過去に隙間時間はスマホでProgateをしていました。スマホ版はPC版に比べると受講できるコースが少ないですが、それでもわりとボリュームはあります。
スマホに入れておけば、いつでもどこでもプログラミングが学べるので、ぜひ活用してみて下さい。
プログラミングを効率よく身につけるコツ


プログラミングを効率よく学習するためのコツをご紹介します。
不明点は即ググる
1つ目のコツは「不明点は即ググる」です。プログラミング初心者は、初めはわからないことだらけだからですね。最初はコードを書いている時間よりも、Googleで調べている時間の方が長くなると思います。
エンジニアは日々問題との戦いです。新しいことを学ぶ機会が多くなります。常に検索し続けなければなりません。初心者のうちから、わからないことはすぐにググる癖をつけておくと、問題解決能力が向上しやすくなります。
以下では、具体的な検索のやり方をまとめていますので、1度目を通しておいてください。


基礎を学んだら実際につくってみる
2つ目のコツは「基礎を学んだら実際に作ってみる」です。
初心者あるあるなのが、無料サイトでプログラミングの基礎を何周もやって覚えようとするところです。プログラミングは基礎学習を終えたら、実際に何か作ってみる方が早くスキルアップできます。
たとえば、試合で勝てるボクサーになりたいのに、試合に出ずにサンドバックばかり打っていても、実践スキルは身につかないですよね。プログラミングも基礎学習を終えたら、早めに何か制作してみる方が早く成長できます。
もしプログラミングで作りたいものがない方は、以下の記事を参考にしてみてください。


ブログでアウトプットする
3つ目のコツは「ブログでアウトプットする」です。
プログラミングで学んだことや解決できたエラーなどを、自身のブログでアウトプットするのことで、より知識が定着します。ブログに書くことで反復になりますし、後で見返せるので、同じ問題で詰まった時に役立ちます。
プログラミングはコードの記述量が多く、ノートとペンでまとめるのは非効率です。ブログのようなデジタルでかつ文章でまとめておいた方が、あとで修正できますし、管理しやすいです。
技術ブログを運営していると、エンジニア転職の面接において、面接官から「積極性がある」ということでプラス評価を得られやすいですよ。技術ブログを始めるなら、Zennで良いかなと。
>>Zennはこちら
暗記するより概念を理解する
プログラミングは膨大な量をこなす必要があるため、全てを暗記しようとすると挫折しやすいです。
たとえば学校の勉強なら、授業で教わったことはノートにまとめて暗記しますよね。プログラミングの場合、コードの書き方は何通りもあるため、暗記しても概念を理解していなければロジックを組み立てることができないんですよね。
暗記するよりも「なぜ?」を追求しつつ、コードの動きや1つ1つのメソッドの意味を理解することに焦点を当てた方が、効率よく習得できますよ。
近道をしようとせずに量をこなす
プログラミングの上達のコツは、近道をしようとせずに量をこなすことです。優秀なエンジニアは皆、過去に膨大な量をこなしています。だから優秀なんです。
プログラミングに近道や裏技はありませんので、いい意味で諦めて、とにかくコードを書くことに専念した方が良いですね。
質問サイトを活用する
プログラミングは学習しているとエラーで詰まったり、わからないことがたくさん出てきます。基本はググりながら進めるのが良いですが、初心者はググってもわからないことがあります。
そこで質問サイトを活用すれば、現役エンジニアや有識者が回答してくれたりします。その質問サイトでおすすめなのが以下の3つです。
- teratail:有名なエンジニア向けの質問サイトです。「15分悩んでわからなかったら質問しよう」をキャッチコピーにしているところが特徴的です。自分が学んでいるプログラミング言語や詰まっている箇所などを質問することで、現役エンジニアたちから回答がもらえます。
- Yahoo!知恵袋:Yahooが運営する質問サイトです。プログラミングにかかわらず、エンジニアについての質問など、分野問わず質問ができます。こちらも無料で使えます。
- MENTA:現役エンジニアから直接教わることができるサービスです。有料ですが未経験者が現役エンジニアに教わることができるので、コスパが良いですね。プログラミングを独学で学びたい方には強い味方です。
質問サイトを利用する際の注意点
質問サイトを利用する際は注意点があります。出来るだけ質問内容を相手が理解しやすいように伝えることです。
たとえば、複雑な内容は順を追って詳しく伝えることがポイントです。また何をしたいのか結論から書くことも大事ですね。
的確な質問は相手の時間を短縮できるので、相手の負担が減りますし、素早く回答をもらうことができます。
プログラミング言語はまず一つを極める
プログラミング言語はまず一つを極めると良いです。言語は大体概念が似ているので、1つを極めれば2つ目以降も習得しやすくなるからです。
たとえば僕は、Javaを学んでからReactを学習し始めましたが、スムーズに理解ができています。プログラミング言語は、各々コードの書き方は違えど、考え方は同じようなものですよ。
プログラミングに一点集中する
まずはプログラミングに一点集中しましょう。プログラミングをし始めると、他の副業などに手を出し始める人がいますが、非効率ですよ。
人が1日に使える時間は限られています。限られた時間の中で最大のパフォーマンスを出すには、パワーを1つに集中させることがポイントです。
あれこれ手をつけて、どれも中途半端になってしまい、結果が出ないというのはよくある話です。まずはプログラミングで安定収入を得られるようになってから、他のことをやると良いですよ。
プログラミングスクールを受講するメリット


プログラミングは独学するかプログラミングスクールに行くかは多くの議論がされています。
結論として、ショートカットするなら僕はありだと思っています。理由は以下のメリットがあるからです。
- プロの講師に質問し放題
- 挫折しにくい環境に身を置ける
- エンジニア転職支援を受けられる
- 転職できなかったら全額返金(スクールによる)
- 非公開の求人を紹介してもらえる
- エンジニアの仲間ができる
- 最短でプログラミングが学べる
- ポートフォリオが作れるようになる
- 実践に近い形式で学習できる
実際に僕はプログラミングスクールに行き、未経験からエンジニアになれました。今では念願のフリーランスエンジニアとして働くことができています。
プログラミングスクールは浪費ではなく投資なので、「人生において貴重な時間を買う」という意味で、受講してみても良いかと思われます。
以下でおすすめのスクールを比較していますので、ぜひ参考にしてみてください。


プログラミング学習で挫折しそうな時の対処法


プログラミングの学習は挫折率が9割と言われています。10人中9人は挫折するので、対策が必要です。
以下が主な対策です。
- 一旦別のことをする
- 学習で挫折する原因を把握しておく
- Twitterを活用する
- プログラミングスクールにいく
- 周りに宣言する
一旦別のことをする
独学で挫折しそうになった場合、あるいは挫折してしまった場合は、一旦別のことをしましょう。趣味に没頭したり、友人と遊んだり。副業でブログもお勧めですよ。
挫折しそうになっている状態は、脳がプログラミングが苦痛と判断している時です。一旦他のことに意識を向け、またプログラミングをやりたいと思ったら再開してみましょう。
学習で挫折する原因を把握しておく
プログラミングの学習で挫折する原因を知っておくことは大切です。事前に挫折する原因を知っておけば、対策できるからですね。
学習で挫折する原因は、主に以下の点が考えられます。
- コードの書き方がわからない
- プログラミング学習方法が不明
- エラーの解決方法がわからない
- 環境構築でつまづいている
- 質問できる人がいない
- 学習が継続できない
- 難しい参考書やサイトで学習している
詳しくは以下で解説していますので、気になる方はチェックしてみてください。


X(旧:Twitter)を活用する
Xを活用すると挫折率が低くなります。Xにはモチベーションを高めてくれる要素がたくさんあるからですね。
たとえば今日やることを投稿すると、周りの人たちがその投稿を見て静かに応援してくれます。さらにあなた自身が同期のプログラミング初心者の方の作業報告や成果報告を見て、やる気を高められます。
現役エンジニアの有益な投稿は非常に参考になります。Xのアカウントを持っていない方は、無料で作れるので是非作成してみてください。
プログラミングスクールにいく
モチベーションが維持できない方はプログラミングスクールを活用すると良いです。独学で挫折する原因は、モチベーションが続かないという理由が多いです。
僕自身も独学で挫折したことがあったので、プログラミングスクールを活用しました。そしたらエンジニアに転職できましたし、今では目標だったフリーランスにもなれたので、あの時スクールの受講を決断したのは間違いではなかったです。
スクールはプロのエンジニアたちが作った学習カリキュラムに沿って学べるので、勉強順序が明確です。エラーで詰まった時は講師に質問できるので、一人で長時間悩む必要がありません。そのため、圧倒的に効率よくプログラミングを習得できますよ。
周りに宣言する
プログラミングで成果をだすということを、周囲の人たちに宣言するのは効果ありです。というのも、人は誰かに宣言すると、「一貫性の法則」が働くからですね。
たとえば宣言したのに、達成できなかったら恥ずかしい思いをしますよね。だから失敗したくないと思えますし、目標達成に向けて頑張れる。
僕自身、プログラミングを学んでフリーランスエンジニアになると、友人や親に宣言していました。実際に学習開始から2年で独立できたので、宣言効果はありましたね。
以下では、プログラミングの勉強を続けるコツをご紹介していますので、ぜひ参考にしてみてください。


プログラミングの学習でよくある質問


最後になりますが、プログラミング学習において、初心者がよく疑問に思うことをまとめました。
- タイピングが遅いけどエンジニアになれるの?
-
タイピングが遅くてもなれます。実際にタイピングが遅いエンジニアはいますからね。タイピングの速さよりも正確にコードが書けるかが大切です。
- プログラミングに英語力や数学力は必要ですか?
-
中学レベルの英語力と、足し算や引き算、割り算や掛け算などの四則演算ができれば問題ないです。英語力はあるに越したことはないですが、大体のエンジニアは翻訳しているので、翻訳すれば良いです。
数学はAIエンジニアやゲームプログラマーなら必要ですが、WebサイトやWebアプリ開発者になるなら基本的な四則演算ができたらOKですよ。
- いまからプログラミングを始めても遅くないですか?
-
全く遅くないです。IT人材不足は今後加速していくといわれています。
- 実務未経験からでもエンジニアになれますか?
-
未経験からでもエンジニアになれます。みんな最初は未経験ですし、僕も最初は未経験でした。とはいえ、全くプログラミングを触ったことがない場合は転職は難しいです。採用者側に立つとわかりますが、独学である程度でもやっている人の方が信用できますよね。企業は、採用するなら未経験でも可能性のある人材が欲しいのです。なので一定水準までは学習をし、ポートフォリオを制作して面接に挑むのが良いでしょう。
- エンジニアになるのに学歴は必要ですか?
-
学歴はあるに越したことはないですが、必須ではありません。中小企業なら学歴はあまり重視されていないですね。たしかに大手企業なら、大卒以上でないと応募できないケースが大半なので、学歴は必要です。基本的にIT業界は実力主義の世界なので、中卒でも技術力があれば重宝されやすいです。
- 30代未経験でもエンジニアになれますか?
-
30代未経験でもエンジニアになれます。実際、僕の友人は30代後半でエンジニアになっていますし、SNSを見ればわりとゴロゴロいますからね。たしかに年齢的にマイナス要素はありますが、逆にプラス要素もあります。それは社会経験が豊富なところですね。IT業界は考える力が求められる場面が多々あるので、自立している人の方が効率よく業務をこなしやすいです。
- Web制作とWebアプリ開発どっちが良いですか?
-
安定と収入の観点であれば「Webアプリ開発」がおすすめです。Web制作は副業でプログラミングをやりたい方には向いています。ですが「単発案件が多いので、常に営業し続けなければならない」「単価が低い」といったデメリットがありますね。
Webアプリ開発をする場合、大半は企業にエンジニアとして就職することになります。しかし、2〜3年の実務経験を積み独立すれば月50万円くらいなら稼げる可能性は高いです。
- プログラミング初心者は何から始めるべきですか?
-
プログラミングの勉強順序は、まずWebサイトの見た目を作れるHTML・CSSから学習すると良いですよ。次にWebサイトに動きをつけられるJavaScriptを学び、裏側の処理を担当するサーバサイド言語を学びましょう。基礎学習を終えたら実際に自分でサイトやアプリを作ってみると知識が定着しやすくなります。
- プログラミングスキルの習得には独学で何ヶ月かかりますか?
-
大半の方は6ヶ月から1年くらいかけていますね。プログラミングスクールは12週間~16週間で学習するところが多いので、3ヶ月~6ヶ月前後でエンジニアを目指せます。自分のペースで学習したい方は独学がいいですし、効率重視するならスクールを活用が良いでしょう。
プログラミングで手に職をつけ市場価値を高めよう


プログラミング学習の始め方ロードマップを解説しました。この記事の内容を実践すれば、プログラミングのスキルを効率よく身につけることができますよ。
僕自身、現役エンジニアになるまで色々失敗や遠回りをしてきました。本記事では「こうすれば効率よく学べるな」と思う要素に絞っています。
プログラミングスキルがあれば会社が潰れてもスキルはなくなりません。プログラミングができる人は需要があり、市場価値が高いので、収入アップを実現できます。プログラミングをまだ始めていない方は、今からでもぜひ始めてみてください。
とはいえ、ここまで読んだ方の中で「プログラミングスキルの習得って大変そうだな…。習得する前に挫折しそう」という方や、「無駄な遠回りをせずエンジニアになりたい」方もいると思います。そんな方に向けて、以下でおすすめのプログラミングスクールを厳選しています。ぜひ参考にしてみてください。