 読者
読者エンジニアだけど技術ブログってどうやって書けば良いの?
こんなお悩みにお答えします。
この記事で解説する「ITエンジニアの技術ブログの書き方」を読めば、技術ブログの書き方の流れがわかり、競合サイトよりも読まれる質の高いブログを書く方法がわかりますよ。
実際に僕は現役エンジニアとして、当ブログでエンジニア向けの記事を100記事以上執筆してきました。また、Webの資格でSEO検定も全級保有していますので、それらの知見をもとに解説してきますね。
エンジニアのブログ記事を書くなら、闇雲に自己流で書いても読まれません。いくら頑張って書いたとしても読まれない記事は自己満の記事で終わっていまいます。
そして読まれる記事には特徴がありますので、ぜひ本記事でその特徴を把握していきましょう。
ITエンジニアの技術ブログの書き方
結論として、技術ブログの書き方の流れは以下の通り。
- 記事のキーワードを選ぶ
- ターゲットを決める
- 競合分析をする
- 記事のタイトルを決める
- 見出しを決める
- 本文を書く
- 記事を装飾する
- 記事を見直す&公開する
記事のキーワードを選ぶ
まずは記事のキーワードを選んでいきます。
キーワードは読者が検索しているキーワードを選びましょう。読者が検索しているキーワードには需要があります。
キーワードの選び方
キーワードの選び方は、主に以下2つの方法で選定するといいです。
- ラッコキーワード
- Googleサジェストキーワード
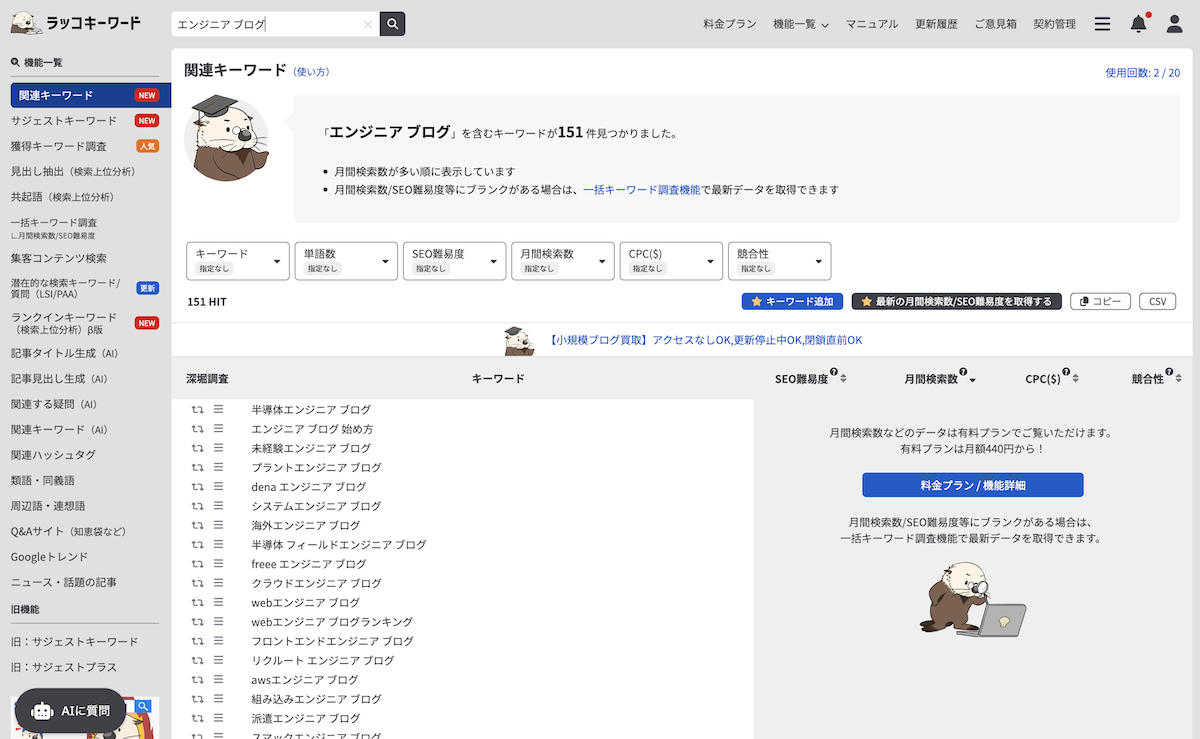
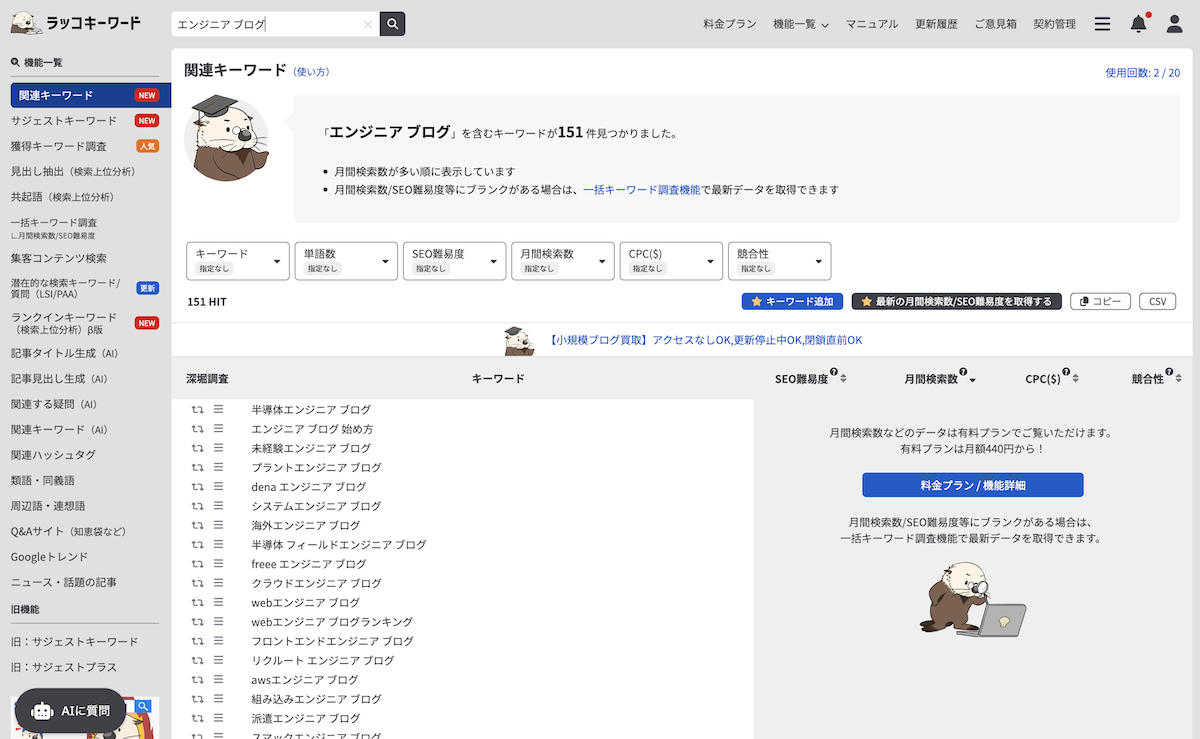
まず、ラッコキーワードとは、需要のあるキーワードを抽出してくれる便利ツールです。たとえば、検索窓にキーワードを打ち身検索ボタンを押すと、キーワードを一覧で表示してくれます。


次にGoogleサジェストとは、Googleの検索窓にキーワードを打ち込むと、関連するキーワードを表示してくれる機能のことです。


このキーワードも実際に検索されている需要のあるキーワードです。
ラッコキーワードかGoogleサジェスト化を使って、まずは世の中の人が求めているキーワードを洗い出し、記事で解決策を書いていく。これがブログでアクセスを集めるための基本となります。
エンジニアの技術ブログ向けのキーワードの例
初心者の方からすると、「キーワードの選び方はわかったけど、具体的にどんなキーワードで書けば良いのかわからない」と言う方もいるかと思います。
そこで例として、技術ブログを書くにあたってのキーワード例をご紹介します。
たとえば、プログラミング関連の技術ブログを書きたい方なら、
- Java 変数
- JavaScript ループ処理 書き方
- HTML パンくずリスト 作り方
こんなキーワードでも記事が書けます。
他にも、エンジニアのキャリア関連の記事を書きたい方なら、
- 未経験 エンジニア 面接 質問
- エンジニア 1年目 目標
などなど。
プログラミングスクール関連の記事を書くなら、
- プログラミングスクール 無料 なぜ
- プログラミングスクール おすすめ 有料
- テックキャンプ 評判
とかですね。
上記はあくまで一例ですので、参考程度に。自身が運営するブログのジャンルにあったキーワードを選んでみてくださいね。
ターゲットを決める
キーワードを選んだ後は、ターゲット読者を決めていきます。
ブログ記事は自分が書きたいことを書くのではなく、読者が求めている情報を書くことで読まれるからです。なのでその読者はどのような人物なのかをイメージする必要があります。
たとえば、「未経験 エンジニア なるには」で検索する読者はどんな人だと思いますか?おそらく、現在エンジニアの実務未経験で、これからエンジニアに転職したい方ですよね。
となると、エンジニア初心者なので、これからエンジニアに転職するために必要な学習方法や転職活動のやり方などを、初心者向けにわかりやすくまとめるといいということがわかりますよね。
こんな感じで、まずはターゲットを明確にし、読者に刺さる記事を書いていきましょう。
競合分析をする
記事を書き始める間に競合分析を行いましょう。
競合分析とは、検索結果に表示されている他のブログを分析することです。
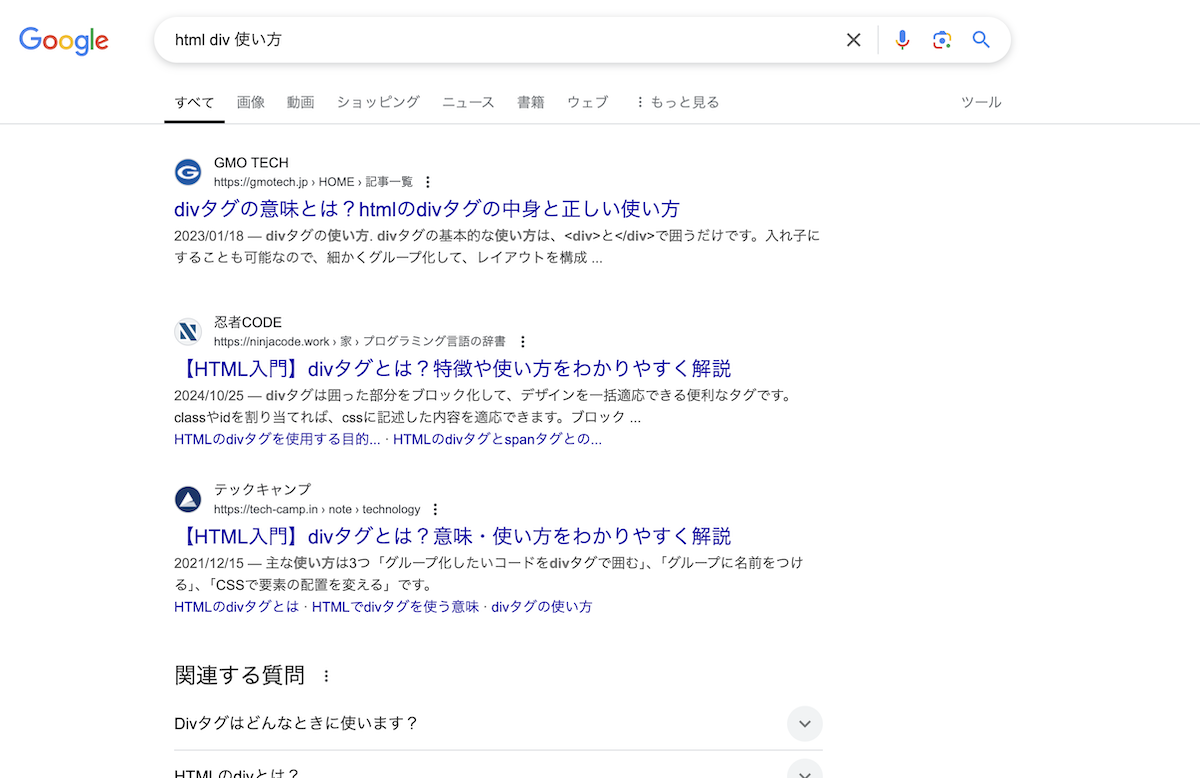
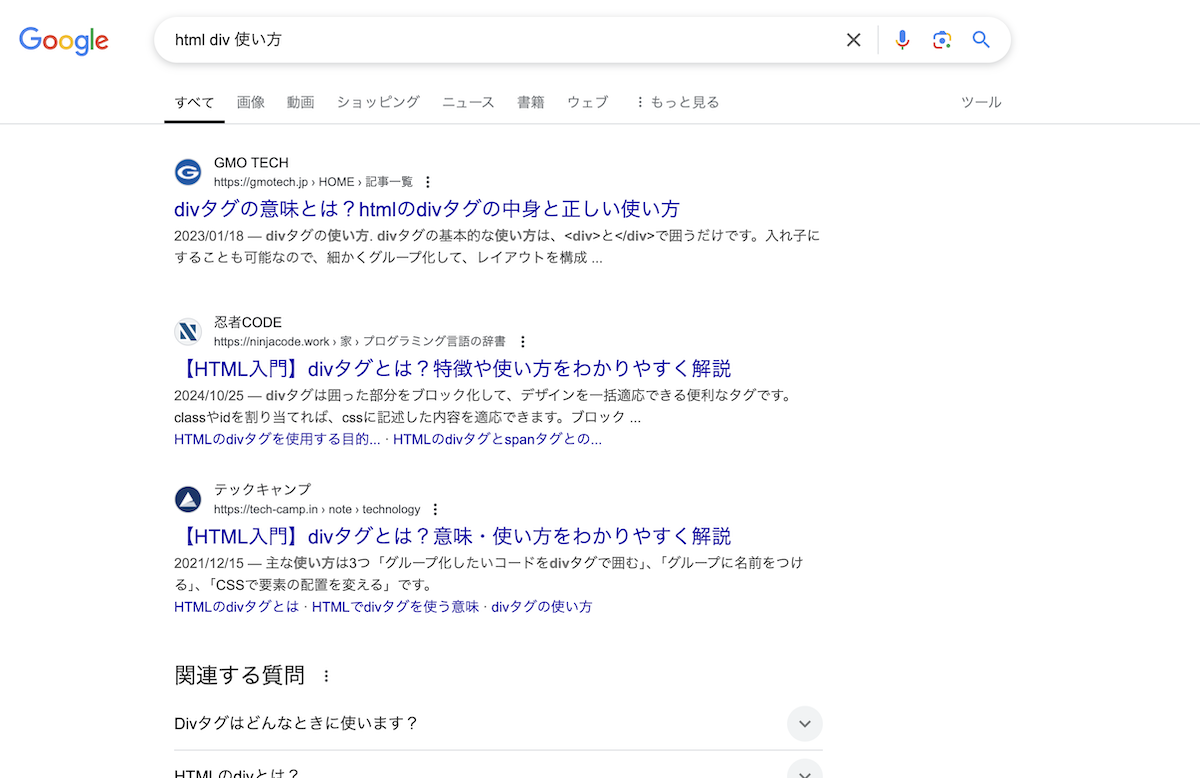
たとえば、「HTML div 使い方」と言うキーワードで記事を書くなら、まずは実際にそのキーワードで検索して検索結果をみてみることです。


そして上位5サイトほどでいいので、上位サイトを分析していきます。分析する際は、以下の観点で見ると非常に効果的です。
- なぜそのサイトが上位に上がっているのか
- そのサイトはどういう情報を書いているのか
- そのサイトに足りない情報は何か
これらの分析を行った上で、自身の記事を上位サイトよりもさらにクオリティを高く書いていきます。そうすることで、検索結果の上位に表示されやすい質の高い記事を書くことができます。
記事のタイトルを決める
ここからはいよいよ記事を書いていきます。
まずは記事のタイトルを決めていきましょう。
記事のタイトルは以下のポイントを押さえた上で決めると、読者の身を引くクリックされやすいタイトルを作れます。
- 28文字から30文字以内
- キーワードを含める
- 日本語として自然にする
- あおらない
ではもう少しイメージしやすいように、一例をご紹介しますね。
- Javaの変数の使い方と種類をわかりやすく解説!
- CSSでおしゃれなボタンデザインを簡単に作る方法
- フロントエンドエンジニアになるための学習方法
- フリーランスエンジニアになるためのロードマップ完全版
- 初心者必見!プログラミングスクールおすすめ9つを比較
上記の通り。
もしタイトルの付け方がいまいちわからないと言う方は、他の競合サイトはどうやってつけているのかをみるのもありです。
記事タイトルは後から変えても問題ないので、あまり悩みすぎず、まずは仮でも良いので決めてみてください。
見出しを作る
記事タイトルを決めた後は、見出しを作っていきます。
なぜ本文を書く前に見出しを作るのかと言うと、先に見出しを作っておくことで記事の内容のブレが生じにくくなるからです。
たとえば、「フロントエンドエンジニアになるための学習方法」というキーワードで記事を書くなら、
記事タイトル:フロントエンドエンジニアになるための学習方法
見出し2:フロントエンドエンジニアとは
見出し2:フロントエンドエンジニアになるために必要なスキルと学習方法
見出し3:Webの基礎
見出し3:HTML/CSS/JavaScript
見出し3:フロントエンドフレームワーク
見出し2:フロントエンドエンジニアになるための転職活動
見出し3:転職サイトに登録し応募する
見出し3:面接対策をする
見出し2:まとめ
こんな感じで見出しを作っていきます。
コツとしては、読者が理解しやすい順番で構成することです。
本文を書く
見出しを作った後は、本文を書いていきます。
本文の書き方にもコツや注意点があります。
- 結論→理由→具体例→再度結論の順で書く
- 適度に実体験も書く
- 専門用語をなるべく使わない
- 一文を長くしすぎない
- プログラミング関連の記事はサンプルコードも記載する
基本は上記を押さえるだけで、十分に見やすい本文を書くことができますよ。
記事を装飾する
本文を書き終わった後は、記事を見やすいように装飾していきます。
装飾とは、例えばボックスを使ったり、箇条書きを使ったりですね。
こんなボックスや
- 箇条書きを
- 使ってみたり
- してください
private String sampleCode = "";上記の通り。ちなみにブログはWordPressであれば、上記のようにある程度自由に装飾できるようになります。
WordPressブログの始め方は以下記事で紹介しているので、ぜひ参考にしてみてください。


記事の見直し&公開する
最後に記事を見直します。
- 誤字脱字がないか
- 文章が不自然じゃないか
- 読者がスムーズに理解できる文章か
主に上記のポイントを押さえられているかを確認しましょう。
OKであれば、記事を公開します。
ここまでがエンジニアのブログ記事の書き方の流れになります。
これまで解説した通りに記事を作成すれば、競合サイトよりも読まれる質の高い記事を作れますよ。
エンジニアの技術ブログのアクセスと収益を伸ばすコツ
エンジニアの技術ブログのアクセスと収益を伸ばすコツも解説しておきますね。
以下3点を押さえていきましょう。
- WordPressでブログを運営する
- 実体験をもとに書く
- 継続的に記事を書く
WordPressでブログを運営する
まず、ブログには企業が運営するQiitaやZennなどの無料ブログと、レンタルサーバーを月々千円ほどで借りてWordPressをインストールして運営する方法があります。
結論として、エンジニアの技術ブログを運営するなら、WordPressで運営するのが得策です。なぜならWordPressならブログのデザインを自分好みにカスタマイズできますし、記事の装飾もある程度自由にできるから。
特に収益化をしたいのであれば、WordPressの方がSEOに強い傾向にあるので、収益化もしやすいです。
以下記事でWordPressブログの始め方を解説しているので、ぜひ参考にしてみてください。


実体験をもとに書く
記事を書く時は実体験をもとに書きましょう。
近年ではAIで記事を量産するサイトも増えており、ただ情報を並べただけの記事は正直言って価値がないです。価値がない記事は読まれないですし、検索上位にも表示されません。
そういったAIブログに対抗するにはどうすればいいかというと、独自の体験に基づいた記事を書くことです。実際、Googleも昔からオリジナリティが重要といっています。
とはいえ、自分が書きたいことを書くのではなく、読者が求めている情報に対して「自分の場合はこうでした」とか「自分はこう言う経験があるからわかるのですが、」といったように関連させることがポイントです。
当ブログでも要所要所で実体験をおりまぜています。気になる方は他の記事とかもチェックしてみてください。
継続的に記事を書く
さいごは継続的に記事を書くことです。
これが一番重要と言っても過言ではありません。なぜならどんなに知識やノウハウを蓄えたとしても、継続しなければ結果は出ないからです。
特にブログに関しては半年から1年は継続しないと効果が出ないことが多いです。ブログ記事は書いた後すぐに検索上位に表示されることは少ないからです。それもそうで、書いてすぐ検索上位に表示されていては、検索結果がごちゃごちゃになって読者も混乱しますからね。
なので、最初の半年はアクセスや収益が発生しなくても、継続的に記事を書き続けてみることが大事です。記事を書いていくことで、収益が得られなくても、文章力やSEO、マーケティングスキルなど目に見えないスキルもアップさせることができます。
文章力があがれば仕事のメールやチャット、LINEでのやり取りなどにもいかせますよね。SEOやマーケティングスキルがあがれば、ブログをさらに強化することも可能です。
ですので、まずは半年から1年は継続的に記事を書いてみてください。
まとめ
以上がエンジニアブログの書き方についてでした。本記事の内容をもう一度見ていきましょう。
まずは記事の書き方の流れです。
- 記事のキーワードを選ぶ
- ターゲットを決める
- 競合分析をする
- 記事のタイトルを決める
- 見出しを決める
- 本文を書く
- 記事を装飾する
- 記事を見直す&公開する
さいごにエンジニアの技術ブログのアクセスと収益を伸ばすコツ3つです。
- WordPressでブログを運営する
- 実体験をもとに書く
- 継続的に記事を書く
ぜひ繰り返し本記事を読みつつ、質の高い記事を書いてみてください。
今回は以上です。

